Introduction:
Mendix List View widget displays objects of entity from a variety of data sources. These objects are requested from the back end when the widget is displayed on the UI.
“The speed of the fleet is not determined by the fastest vessel; rather it is determined by the slowest one.”
Multiple list views on a page can impact page load performance in two ways:
- Slow responses can delay the entire page render, even if other data responses are available.
- Network requests are concentrated during page load.
To minimize the impact of multiple list views on page load performance, you can use the following techniques:
- Pagination: Control the number of objects retrieved by a list view using the page size option to reduce unnecessary load.
- CDN: If you need to display multiple images, save them in S3 and enable Amazon CloudFront as a CDN. Store the image URLs in the objects.
- Caching: Cache assets on the client and use association retrieval to reduce the number of requests sent to the backend.
- Lazy loading: More information on lazy loading below.
Lazy Loading:
Lazy loading is a strategy for loading assets to the client efficiently. It defers loading assets until needed, typically triggered by scroll events. This spreads out the loading of the assets over a longer period, reducing the initial load time of the page and improving the user experience. Lazy loading is commonly used for images, videos, and even JavaScript, as these assets are often large and can take a long time to load.
Lazy loading can be a particularly effective technique for improving the performance of mobile pages of Mendix applications. Mobile devices often have slower internet connections and smaller screens than desktop computers, so lazy loading can help to ensure that mobile users have a good user experience.
Implementing Lazy loading in Mendix:
List views only request data from the backend when they are displayed on the page, not when hidden by conditional visibility. By using a Nanoflow to change the visibility attribute, we can control exactly when a list view requests data, instead of relying on the default page load.
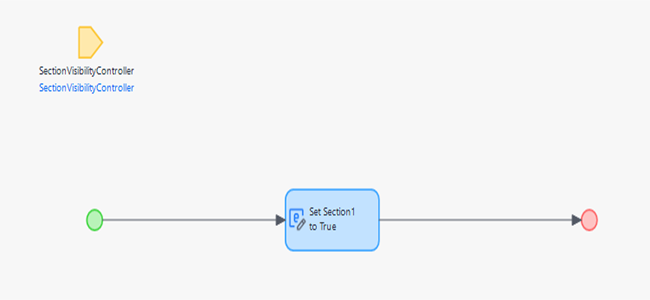
- Create a non-persistent entity SectionVisibilityController(SVC_NPE) with a Boolean attribute for each section of the page
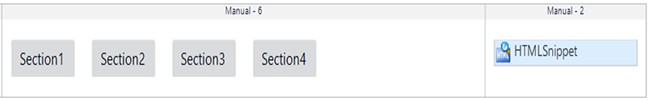
- Place all list views in a data view widget with a nanoflow data source that creates an object of the SVC_NPE entity and set conditional visibility for the list views based on the corresponding Boolean attribute of the SVC_NPE entity.
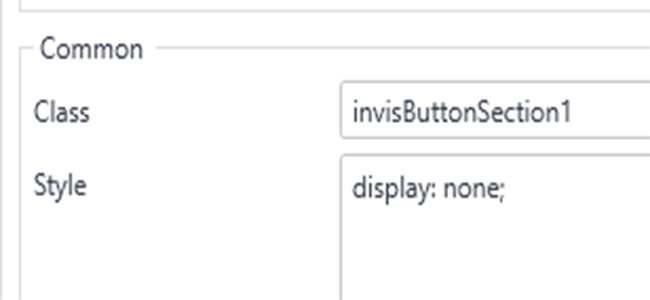
- Add Nanoflow call buttons to the top of the data view. These buttons should set the section attribute to true for the corresponding section and have a unique class name so they can be targeted by a jQuery script.
- Download the HTML snippet widget from the marketplace and place it next to the Nanoflow call buttons. Add the following jQuery script to emulate click on the hidden Nanoflow buttons at the end of each timeout.
- When the jQuery script emulates a click on a hidden Nanoflow call button, the Nanoflow sets the section attribute to true, which renders the corresponding list view on the page.






That’s it them implementation is complete this is just the tip of the iceberg. You can customize lazy loading to suit your specific needs. For example, instead of using a timeout, you could trigger lazy loading when the user scrolls to a certain point on the page.
To wrap things up...
Lazy loading is a powerful tool for improving the performance of Mendix applications, especially those with a lot of data. By following the steps above, you can easily implement lazy loading in your own applications and give your users a faster, smoother experience.